
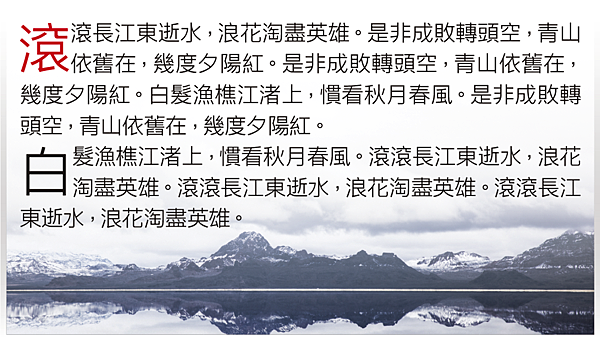
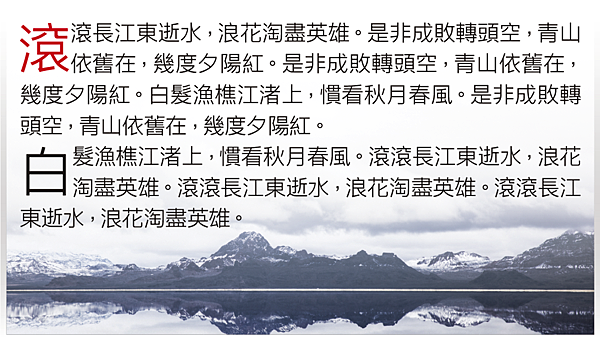
一般我們在製作首字放大內容時,應該很常見到第一個放大的那個字,總是無法對齊文字框左邊,如下圖紅框所示。一般來說,也許會在那個首字上設定字元負間距的樣式,讓它跟文字框對齊,這樣跟下面的文字看起來才會整齊,但是這樣也蠻花時間的。


一般我們在製作首字放大內容時,應該很常見到第一個放大的那個字,總是無法對齊文字框左邊,如下圖紅框所示。一般來說,也許會在那個首字上設定字元負間距的樣式,讓它跟文字框對齊,這樣跟下面的文字看起來才會整齊,但是這樣也蠻花時間的。


我們都知道InDesign裡的物件可以製作陰影特效,可是除此之外,如果物件裡的內容是向量圖形(AI, EPS, PSD, PNG圖檔),就還可以製作雙重的陰影特效。主要原理就是一般的物件框可以上陰影一次,而物件框裡的向量圖形又可以再上一次陰影,這樣就是雙重陰影特效,但是前提是物件框的填色是空白的。下圖是一個向量圖形,我們以此做說明。


多欄的文件編排不管是在書籍還是雜誌上都很常見,但是這種文件編排最討厭的就是標題文字過長時,想要製作出跨欄的效果就需要手動調整。很幸運地,在CS 5以後Adobe提供了一個新功能,可以讓我們快速地完成跨欄的標題文字編排。


GREP是InDesign裡面相當冷門的功能,但是如果很會使用GREP的話,可以帶來像是透過寫程式才成完成的自動化功能,畢竟InDesign裡面的GREP原本就是源自於Linux的GREP指令,只是沒有那麼複雜而已。
先前曾經有發表過幾篇GREP的文章,這一次就來一個相當簡單的實例應用,利用GREP來更改段落順序。

InDesign CC有一個很實用的電子書上傳功能叫做Publishing Online。它可以將你編排好的InDesign檔案直接上傳到網路上,提供嵌入碼放在自己的網站上或是分享連結給對方,雖然他好像不是ePub格式的電子書,也不太像是PDF格式,總之它是一個在網路上可以超清晰觀看編排內容的電子書。前一陣子我幫一堆大老闆編排他們的社刊,就是用這個Publishing Online丟網路連結給他們看,因為這些人玩LINE玩得很兇,但是電腦一點都不會,所以你說丟什麼PDF給它們看根本是做夢,還不如這個只要有瀏覽器就可以校對的電子書好。
總之,這東西真的很好,但是我現在不是要講這個,當初我丟了一大堆修改校閱版上去,那時候其實蠻擔心會不會有容量限制爆掉,結果好像都沒事,不過問題來了,我其實很想把以前丟上去的檔案刪掉、或是找出以前的檔案連結,但是當時找半天都找不到,結果今天一不小心發現在InDesign CC裡面有個指令⋯⋯

最近Google更新了「Google翻譯」APP的功能,其中最重要的就是中英文即時鏡頭翻譯。之前不知道Google翻譯有多好用,一直在用的是別的翻譯APP。這一次看到他的更新說明,就特別去下載來試玩看看,結果發現我以前下載的其他牌APP真的可以扔掉了(幸好也沒花錢更新XD)
下面就來跟大家介紹一下這款超級好用的App,雖然這款App已經很久了,不過可能也有人跟我一樣都不知道他的好吧~XD

在InDesign中進行色票切換是頻率非常高的一個動作,尤其如果使用者的螢幕解析度又非常高的情況下,要用滑鼠去點選切換色票小圖示有時候是很麻煩的事情。 這時候我們可以利用快速鍵來協助切換的動作,以下是一些色票切換常用的快速鍵:

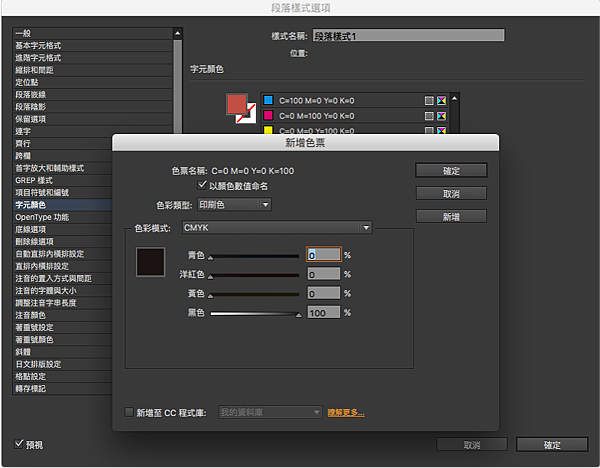
在InDesign的各種樣式設定視窗(僅段落樣式、字元樣式與物件樣式)中,如果想要設定裡面的顏色選項,但是在原來的色票中沒有想要的顏色,一般來說就是先關掉設定視窗,回到色票面版中新增好色票顏色再回來設定。其實呢,有一個很便利的方式不用離開樣式設定視窗,直接就可以新增一個色票。
方法是這樣的,下面以「段落樣式選項」視窗設定做說明(參考下圖)。在「字元顏色」頁籤中,可以看到跟色票面版相似的介面,通常我們會在右邊選擇已有的色票來使用,如果沒有想要的色票,這時候只要按下下圖紅框標示的大色票圖示。

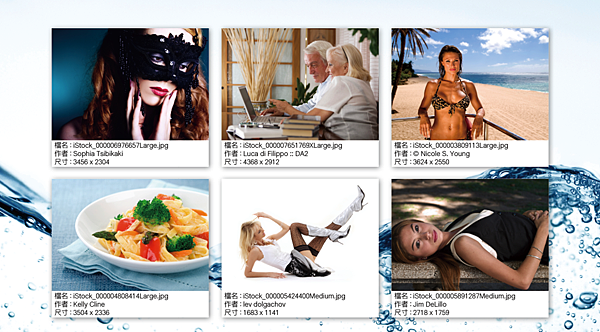
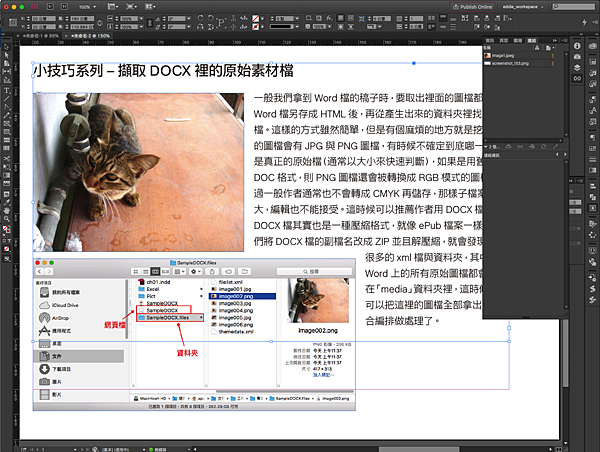
一般我們拿到Word檔的稿子時,要取出裡面的圖檔都是將Word檔另存成HTML後,再從產生出來的資料夾裡找出圖檔。這樣的方式雖然簡單,但是有個麻煩的地方就是挖出來的圖檔會有JPG與PNG圖檔,有時候不確定到底哪一個才是真正的原始檔(通常以大小來快速判斷),如果是用舊版的DOC格式,則PNG圖檔還會被轉換成RGB模式的圖檔,不過一般作者通常也不會轉成CMYK再儲存,那樣子檔案會太大,編輯也不能接受。這時候可以推薦作者用DOCX檔交稿。

長標題在書籍編排上是很常見的情形,有時候太長了就會分成兩行甚至三行以上,這其實沒什麼問題,問題就出現在如果你是一個有效率的編排者,會用變數的方式將標題文字自動呈現在頁眉上,那麼可能在這裡就會出現問題。什麼問題呢?頁眉上的變數文字只能讀取一行字,所以如果標題字斷行成兩行、三行以上,那麼變數文字只會讀取第一段文字,後面的文字就不會出現,這樣子的頁眉文字就不正確啦~
以往不知道怎麼解決的話,就只能在頁面上把頁眉文字抓出來修改,但是這樣就討厭啦,有這個標題的頁面每一頁都要改,萬一標題字改了又要記得回去手動修改,是不太有效率的方式。

一般我們在製作InDesign的標題字時,如果想要做出像上圖這樣的圓角矩形色塊文字時,通常會在文字下方疊一個圓角矩形,然後跟段落文字群組,再錨釘到段落中跟著文字流編排,不過這樣算算起來,你知道要花上多少個步驟嗎?如果這種標題很多的話,根本就是要花很多時間去手工調整啊。
其實如果不是很介意圓角曲度的話,在段落樣式的設定中,只要在一個地方做好兩個步驟設定,後面這些標題樣式就可以一勞永逸地自動呈現,提高編排的效率。下面來看看如何完成這樣的設定。

前幾天我犯了全天下消費者都可能犯的錯誤,買到了一個怪怪的產品⋯⋯
事情是這樣的,前幾天我家的無線分享器莫名其妙就掛了,在詢問了中華電信與ISP業者後,大概可以推測出果然是我那壽命才一年的無線分享器壞了,3C產品真是不中用,偏偏我又無法沒有無線網路,所以馬上去很便利的網路商店去找了一下無線分享器,然後啊我們一般消費者當然在看到玲琅滿目的條件下,我就選擇了家用的,然後頻寬越大感覺就越好啊,所以就看到了下面這個頁面。