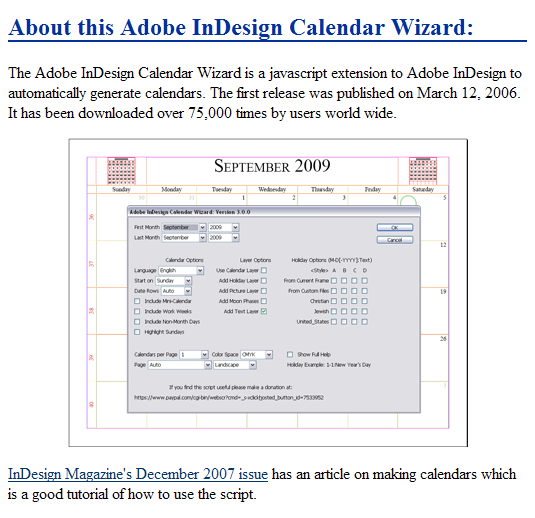
每到年底的時候,各家廠商都會不免俗地送出下一年的月曆,當然隨著景氣好壞,送的月曆品質有好有壞,甚至沒送的也有,這時候如果你想自己製作一個月曆,或是應廠商要求設計 (真好,有這種Case...QQ),那麼剛好有一個月曆外掛的套件可以使用喔~
這個外掛套件是由Scott Selberg製作的,從2006年12月開始釋出,目前已經改版到第3版 (是免費的喔~),想要輕鬆快速的製作月曆,就到他的網站上看看吧~網站:http://calendarwizard.sourceforge.net/
下面就來看圖說故事,把外掛套件抓回來後的使用過程如下:

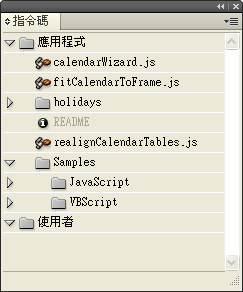
當我們把外掛套件解壓縮後,它包含了如上圖所示的這些資料夾與檔案
接下來,我們要怎麼安裝呢?網站說明了CS2跟CS3的安裝方式 (當然是英文啦),其實重點就是在「Scripts/Scripts Panel」資料夾裏,只要把上述的檔案跟資料夾,放到這裡就OK了。而這個Scripts Panel資料夾,其實就是InDesign裡面的「指令碼」面板所在的資料夾。

以CS4為例,我們把抓來的檔案放到「Scripts\Scripts Panel」資料夾裏,這樣就完成安裝
打開InDesign CS4的「指令碼」面板,就可以看到我們剛剛安裝的項目囉~
接下來要怎麼用?很簡單,只要點選「calendarWizard.js」這個指令碼,它就會跳出如上的視窗圖。接著,你會發現,暗!沒有中文,這是廢話咩,外掛套件通常哪會管你中文的...Orz

接著,假設什麼選項都不設的話,直接按下「確定」鈕,就會出現中規中矩的月曆內容囉~
當然,裡面有很多細項可以設定,仔細研究的話可以調整出不錯的月曆設計,通常幫廠商製作的話,這種中規中矩的月曆格式就很適合囉~








 留言列表
留言列表
