InDesign的設計,除了本身排版功能外,他也把自家產品兩大天王的功能給融合了進來,所以像是圖層這種功能,一般人應該會覺得在InDesign中用不太到吧?
可是啊,圖層還是有他的方便處,例如使用InDesign設計封面時 (別懷疑,現在也很多人用InDesign製作封面了,封面不是只能用Illustrator製作了),如果你要標示參考線,你就增加一個圖層;如果你要標示裝訂折線,就新增一個圖層;如果你要標示局部亮光、局部燙金、局部XXX光板的,那就新增一個圖層,將要上效果的內容弄成黑色。
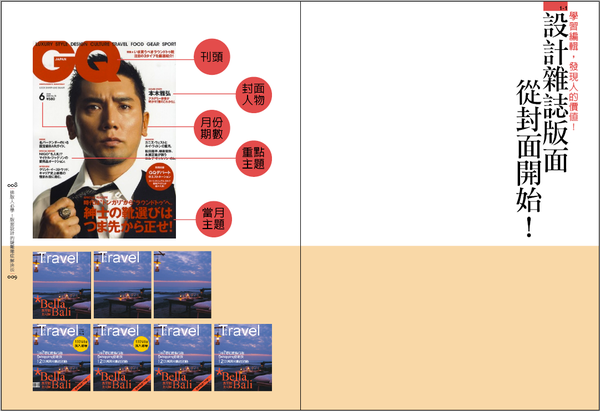
在InDesign裡面做封面,老實說真的很爽快,因為它本身就是一個編排系統,所以只要你的主圖設計好了,套用進來,然後在文案文字的編排上,他又比Illustrator更方便、更聰明、更厲害。常常我們看美術設計的封面主圖很好看,可是啊,看那些文字的編排就是一整個不協調的沒規則,在InDesign裡面就不太可能出現文字不協調的感覺了。
不過,那也要看你的美術設計對文字編排的敏銳度,很多美術只會做圖,對文字的套用、編排,簡直就是一個白痴,這時你也沒輒了....Orz
除了用在封面上,圖層的功能,在內文編排上其實也有他的方便處,尤其透過他的上下層順序,搭配主板頁面,就可以幫你省掉一些手工的時間、甚至減少沒有注意到的輸出錯誤。
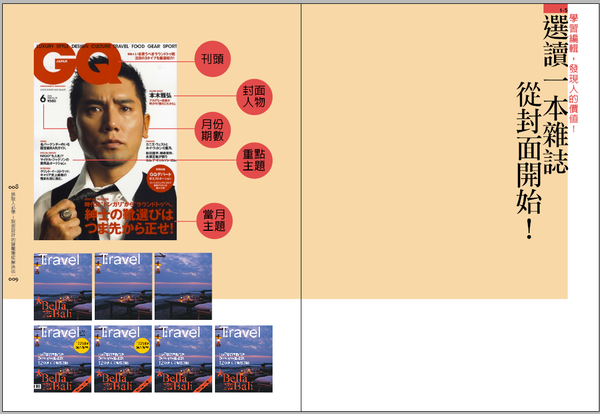
下面就用一個頁眉的設定當範例,請看下面的看圖說故事吧~

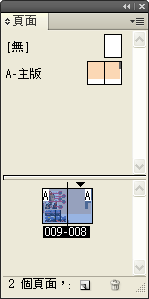
這個主板頁面上,想要設計一個主色塊,這時左邊有放一個頁眉跟頁碼,一般正常套用主板頁面時,應該是沒有問題。

這是範例的頁面,瞧!套用正常頁面看起來都很正常,可是如果這一跨頁的色塊設計我想變更,那麼就會有影響了~

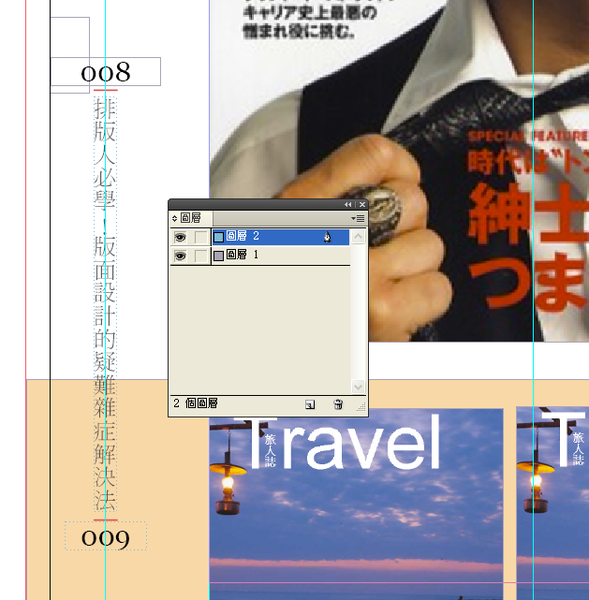
如上圖,如果我們捨棄原來的色塊,那就要按Ctrl+Shiht點選色塊,將它刪掉,或是挪到下方,但不管怎樣,因為你把色塊物件拉到內容頁面了,原則上他的順序是凌駕在主板頁面上,所以你會看到左邊的頁眉,被色塊物件給擋住了。一般快速的方法是連那個頁眉也給拉到內容頁面 (一樣按Ctrl+Shiht點選) 上,然後調整順序就好了。
但是這種情形有時候不太好:例如頁面有增加或減少時,這個被拉出來的頁眉就會跟著跑掉,有時候在最後校稿時沒注意到,他就突然出現在某一頁上,變成了一個奇怪的孤兒,如果又不小心就這麼印出來,那就死定了。另外的情形是,因為它變成可在內容頁面上編輯的物件,常常不小心就會選到他、動到他,一個不小心刪掉了、或是移到頁面外也是有可能的。
所以如果可以的話,這種頁面上的固定元件,盡量還是不要去動到比較好。所以這時候我們就可以動用圖層的特性了。

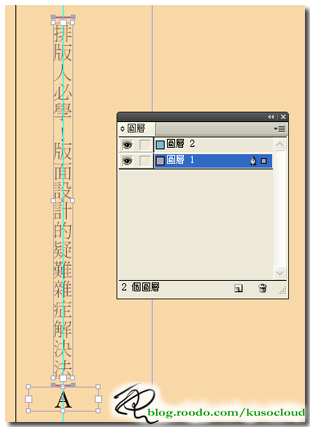
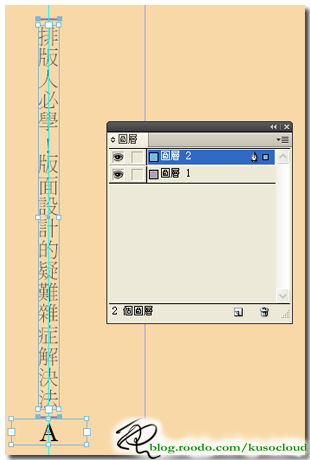
我們回到主板頁面上,然後開啟「圖層」面版,新增一個圖層,然後把頁眉物件選起來。
被選起來的物件在圖層面板上,會有一個小色塊顯示(跟Illustrator一樣),這裡我們的範例是「圖層1」右邊有個灰色小色塊,滑鼠點住它拖曳到「圖層2」,他就會變成圖層2顏色的藍色色塊,相對的這些被選取起來的文字框也變成藍色框,表示他們已經搬家到「圖層2」了

接著我們回到內容頁面上,因為圖層2的順序凌駕於圖層1,而所有的內容頁面的物件都是在圖層1上面,所以剛剛被蓋在色塊下面的頁眉,這下子就跑上來了。

用大圖來看看,這樣是不是就沒問題了?管你想要把色塊或是圖檔怎麼調整,頁眉就是會顯示出來給你看。
對了,順便提一下,建議你把頁眉物件所在的「圖層2」上鎖,這樣萬一不小心想要用Ctrl+Shift鍵把主板頁面的物件拉出來時,就不用擔心會拉到它了。







 留言列表
留言列表
