不管事做影像設計或是排版,總是會有手邊的圖庫不夠用,臨時想用某個特別的紋路時,手邊的圖庫就是找不到。這時候如果會自行DIY的話就很方便,而且還可以省下購買圖庫的費用,在這裡就分享一下最近測試學到的點陣圖用法。
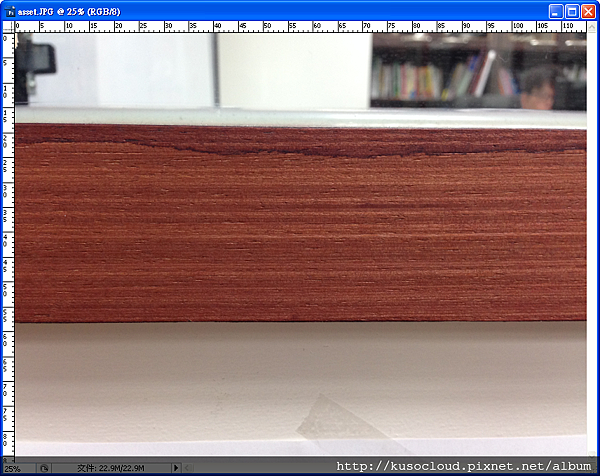
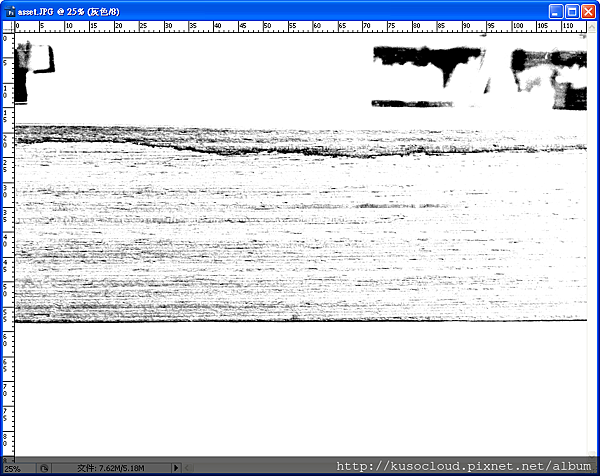
首先,我就假設我看到辦公室這邊的欄杆紋路還不錯看,就用iPhone拍了下來,然後在Photoshop中開啟,如下圖。
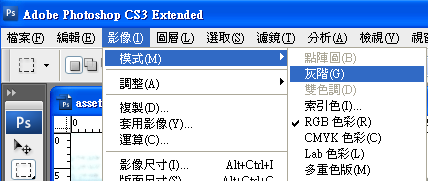
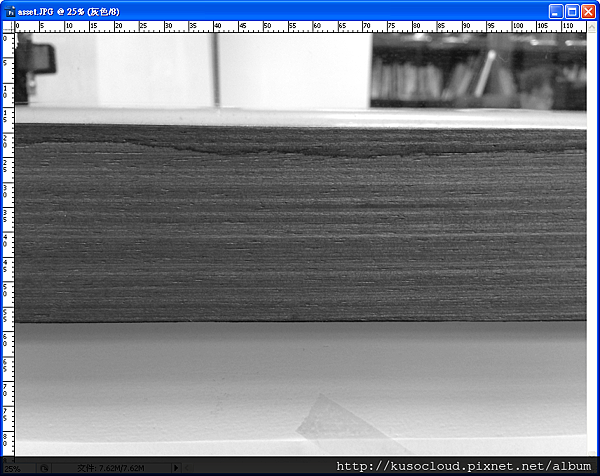
接著呢,因為我想把這個欄杆的紋路抓來當設計用的底紋,所以先把影像灰階化,如下圖。
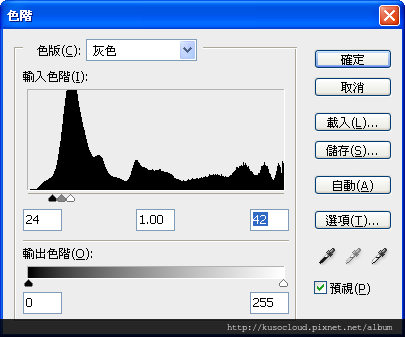
灰階化之後,要把多餘的紋路去掉,所以請按 Ctrl + L 將色階面板叫出來,把下面的三個拉桿集中,就可以營造出紋路的樣子。
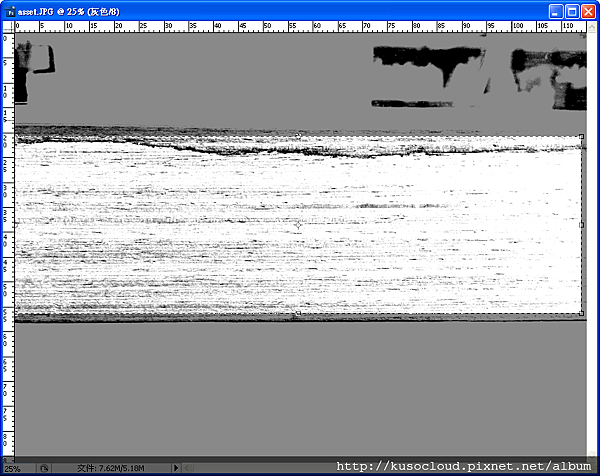
感覺差不多後,再用裁切工具把不要的地方裁掉,保留真正需要的紋路部分。
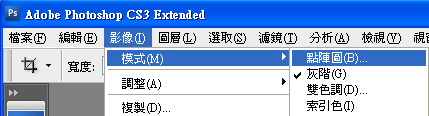
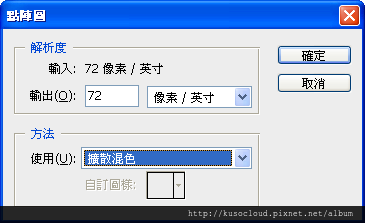
然後啊,要把影像模式轉換成「點陣圖」,這步驟很重要喔,沒做到的話這個底紋就沒用了。點陣圖的設定我是用預設模式,其他設定應該有不同效果,就請自行研究啦~ XD
設定完成後,接下來把檔案存成TIF檔喔~這也很重要,雖然存成了TIF檔,但是其實檔案很小,對編排文件的記憶體負擔就很低喔~ ^_^
(另存新檔的圖就不抓了喔~ XD)
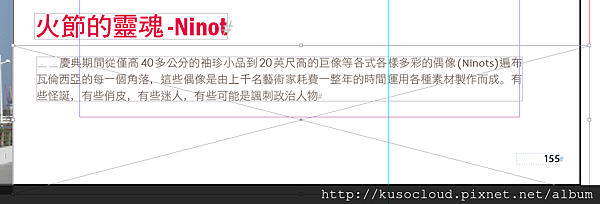
好了,完成素材圖的製作後,接下來回到InDesign的文件上面,隨便弄個文字,然後畫個圖文框,如下圖所示。
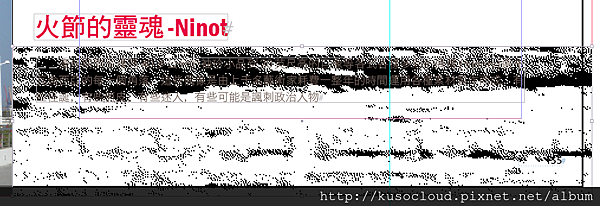
接著把剛剛製作好的圖檔拖拉到這個圖文框上,暫時就會變成下面這個樣子。
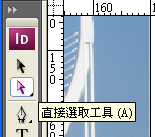
這時候點選「直接選取工具」這個很重要喔,因為要點選到圖文框中的“圖”,才能將裡面的圖的顏色做變化。
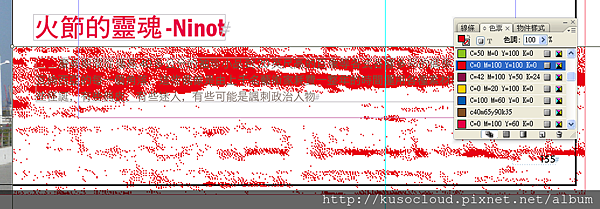
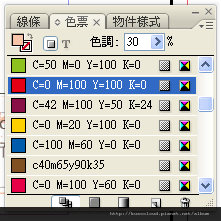
然後啊,我們就可以指定顏色一下,如下圖。
看起來很淒慘啊,是不是呢?沒關係,因為我們顏色色調還沒調整、而且圖片大小也沒調整,所以接下來我把顏色的色調改成30% 、並且把圖片「等比例填滿框架」。
然後看看結果如何。
恩,看起來有點底紋的FU了~以上只是隨便弄弄的範例,實際上大家應該可以做得更好,學會這個點陣圖的用法後,在InDesign的底紋圖部分應該就不愁沒來源了~ XD
下面來看看上面範例預視模式的樣子,今天的分享就到這裡囉~ ^O^





















 留言列表
留言列表
