用InDesign製作ePub 3電子書應該是最輕鬆的行為吧,只是以前一直覺得它內建的Overlayers功能只能自High,要套到大眾常用的ePub就沒辦法,不過昨天我看到了一則可以用動畫面板的功能來做路徑動畫的分享,就想要馬上來嘗試看看。
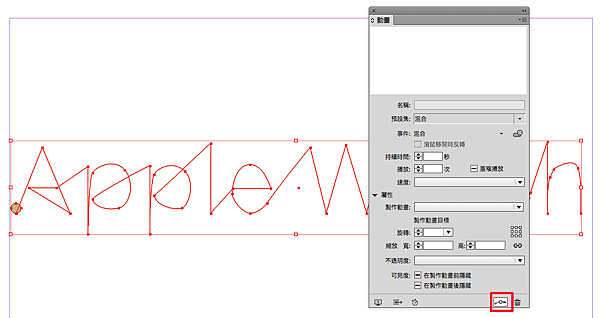
因為暫時沒有想到要用什麼範例來測試,只好用最呆的方式來實作分享給大家看看,首先有兩個要件要準備,一個是要『動』的物件、一個是移動路徑。下面我就畫了一個小圓圈、然後依照「Apple Watch」的形狀畫了一個連續書寫的筆畫路徑。
然後把這兩個物件選取起來,在「動畫」面板中,按下面板下方的「轉換為移動路徑」按鈕,如下圖紅框所示。
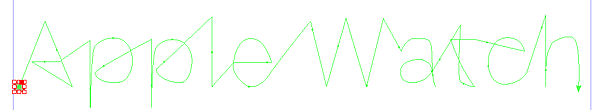
轉換完成之後就會看到路徑變成綠色的動畫路徑,還有標示移動方向,如下圖所示。
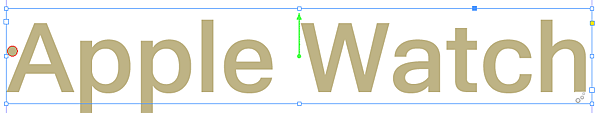
這樣的路徑可能太無聊了,看不出什麼東西,所以我再弄了一個文字「Apple Watch」與一個向上的路徑(在畫面中間),如下圖所示。
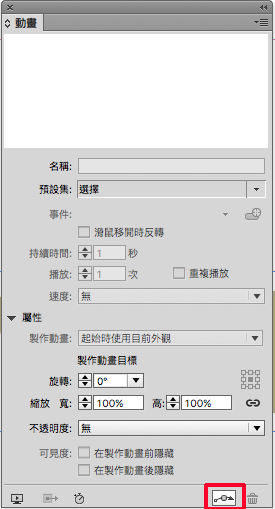
把兩個選取起來之後,一樣按下「動畫」面板下方的「轉換為移動路徑」按鈕,如下圖紅框所示。
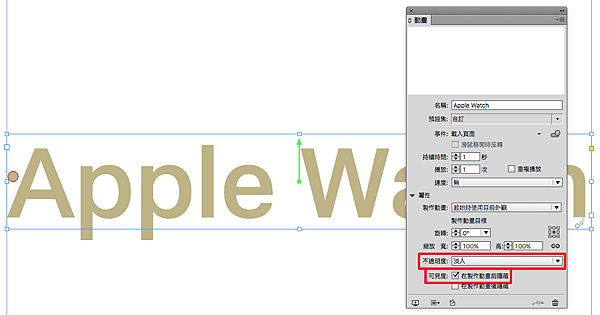
這樣子就會產生一個文字向上移動的動畫,我們還可以點選畫面中間那個綠色動畫路徑來改變移動量與位置,如下圖所示。
但是預設的動畫內容可能會與前面的動畫不太對應,所以我修改了一下這個Apple Watch文字的動畫選項,像是我把「不透明度」改成「淡入」,讓文字可以慢慢顯示出來,再把「可見度」勾選「在製作動畫前隱藏」這樣子在前面的筆畫動畫未結束前,這個文字不會出現。設定內容如下圖所示。
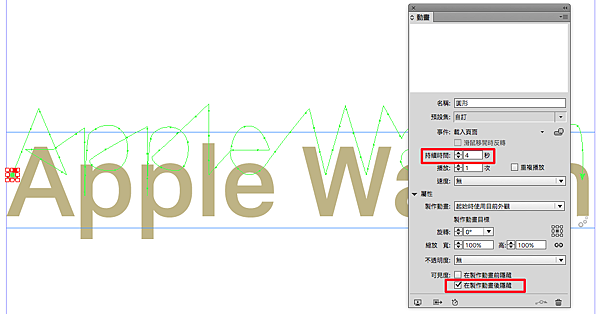
然後再回去修改第一個筆畫動畫的選項,因為預設的持續時間太短,看不出是在寫筆畫,所以我把「持續時間」修改為4秒,然後要讓筆畫小圓圈在畫完之後消失,所以在「可見度」那邊勾選「在製作動畫後隱藏」,這樣就會有畫完筆畫後,出現了Apple Watch的字樣的效果,設定如下圖所示。
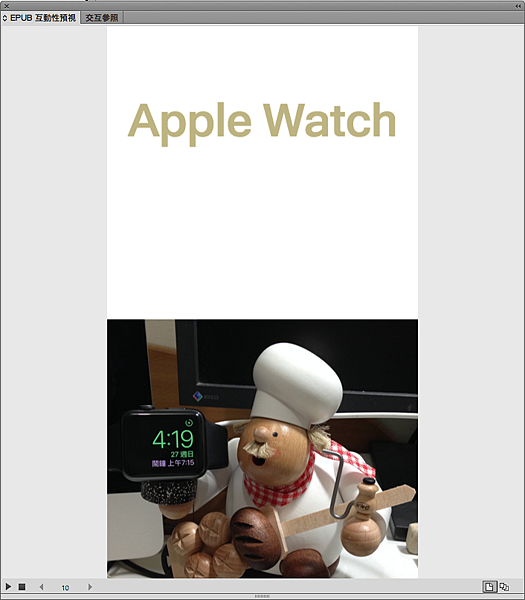
完成動畫設定後,就可以按下「動畫」面板左下角的「預覽跨頁:ePub」按鈕,這樣就會顯示「ePub互動性預視」視窗,可以檢驗動畫效果,如下圖所示。
當然你也可以把這個動畫透過InDesign CC最新的「Publish Online」功能上傳到網路上。
上傳設定很簡單,因為我只是要展示這一頁的內容,所以我勾選了「範圍」,並設定了輸出的頁碼,如系所示。
然後就會顯示開始輸出了⋯⋯
輸出完畢後,可以檢視文件,也可以把網址分享給朋友看。
下面是這個範例的線上預覽網址與嵌入影片參考:
https://indd.adobe.com/view/545b0853-8142-43b4-872...
雖然動畫看起來很假,但是認真想想應該可以作出不錯的動畫效果吧~^_^

















 留言列表
留言列表
