
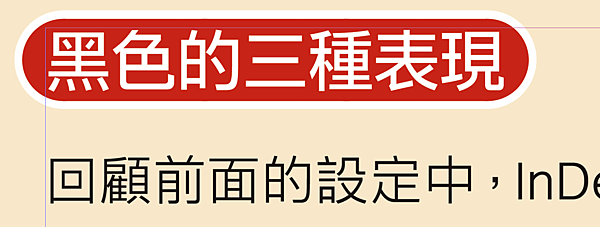
一般我們在製作InDesign的標題字時,如果想要做出像上圖這樣的圓角矩形色塊文字時,通常會在文字下方疊一個圓角矩形,然後跟段落文字群組,再錨釘到段落中跟著文字流編排,不過這樣算算起來,你知道要花上多少個步驟嗎?如果這種標題很多的話,根本就是要花很多時間去手工調整啊。
其實如果不是很介意圓角曲度的話,在段落樣式的設定中,只要在一個地方做好兩個步驟設定,後面這些標題樣式就可以一勞永逸地自動呈現,提高編排的效率。下面來看看如何完成這樣的設定。
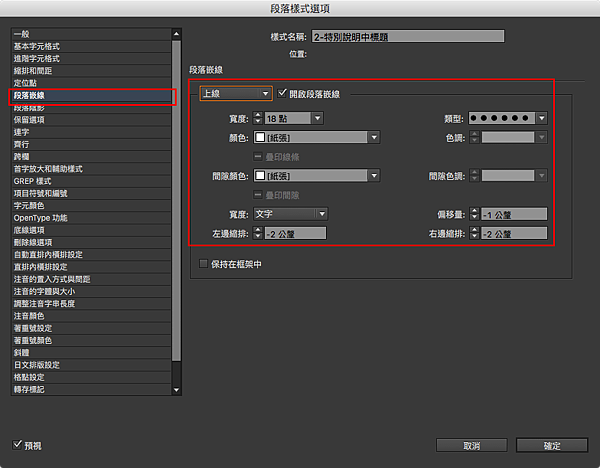
首先,當然是新增一個段落樣式,點選左側的「段落嵌線」標籤,接著先在下拉選單中選擇「上線」,勾選右側的「開啟段落嵌線」,「寬度」要設定的一個比文字大小還大,在這裡文字是12點,我設定成18點,「顏色」設定為白色、「類型」選擇“日本圓點”(或是點虛線都可以)、「間隙顏色」一樣選擇白色,然後「寬度」要選擇“文字”,「偏移量」我設定“-1”,可依照預視的情況調整偏移量,然後「左邊縮排」與「右邊縮排」都設定“-2”,縮排的部分也可以依照預視的情況調整。設定的參數內容如下圖所示。
這邊補充說明一下,我將段落嵌線的「上線」部份當成圓角矩形的外框,所以「顏色」與「間隙顏色」設定為白色,如果「間隙顏色」沒有設定顏色的話,就不會出現圓角矩形的樣子,而是很粗的圓點虛線了。而在「寬度」的部分,有“文字”與“欄”的差別,因為我要讓圓角矩形是跟著文字寬度調整的,所以當然設定成“文字”,如果設定成“欄”就會看到這個圓角矩形的車尾燈拖到文字框底了⋯⋯XD
至於「左邊縮排」與「右邊縮排」的設定,是因為要讓圓角矩形突出文字寬度外,所以會設定負值,至於要突出多少,就看實際使用的字體與大小來斟酌了。下面就是上線設定完成的樣子。

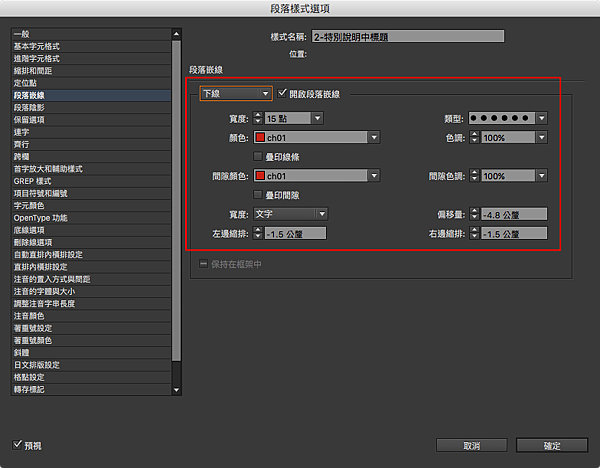
了解以上的設定原理後,接下來我們來設定「下線」的設定,亦即圓角矩形內側的色塊部分,參考設定值如下。基本上就是在寬度、左右邊縮排與偏移量都要微量地減少,這樣就會產生出一種邊框的感覺,建議開啟「預視」方塊來參考實際效果。
實際上完成的效果就像下圖這樣,很簡單吧~







 留言列表
留言列表
