
有使用過Photoshop的人相信都知道有個自訂形狀工具,裡面有很多種的向量圖形,基於Adobe產品間的相容性極高,可能就會有人想說把Photoshop形狀工具裡的形狀直接複製貼到InDesign上,但是實際上這樣子是不行的,但是繞個彎卻可以達成,今天就來介紹這個繞彎的小技巧~^_^(PS.上圖左方的圖形就是用Photoshop的形狀內容拼貼出來的)
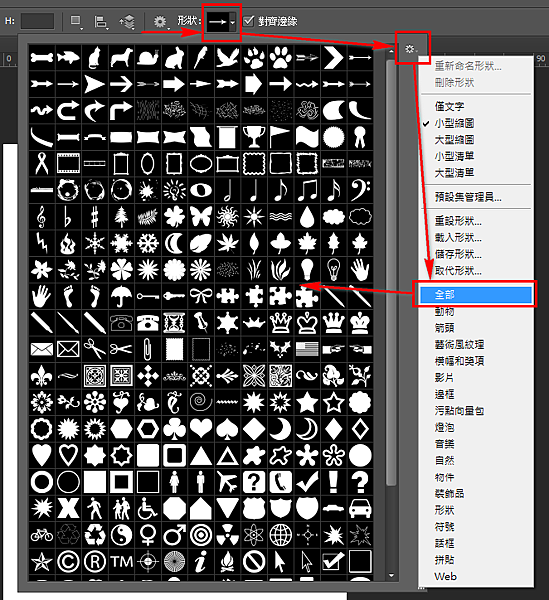
先來看看Photoshop形狀工具裡有什麼東西吧,請參考下圖的方式,把所有的形狀內容都載入後,就可以看到非常豐富的向量圖形庫,如果你有喜歡的向量圖形,請先把它置入到Photoshop中。

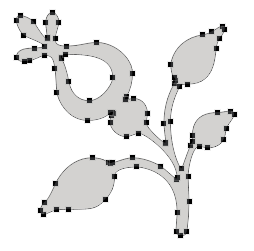
然後請用「直接選取工具」把這個向量圖形整個選取起來,然後按下Ctrl+C/cmd+C複製。

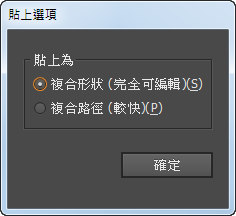
這時候要當Photoshop與InDesign的橋梁就是Illustrator了,請把複製的圖形貼到Illustrator文件上,會看到貼上選項,請選擇預設的「複合形狀」。

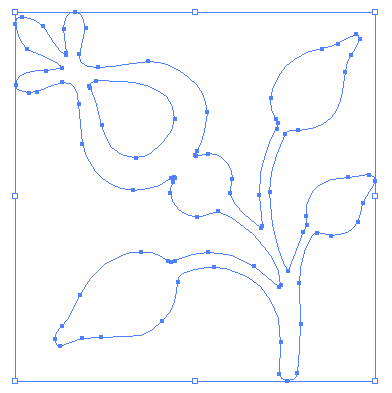
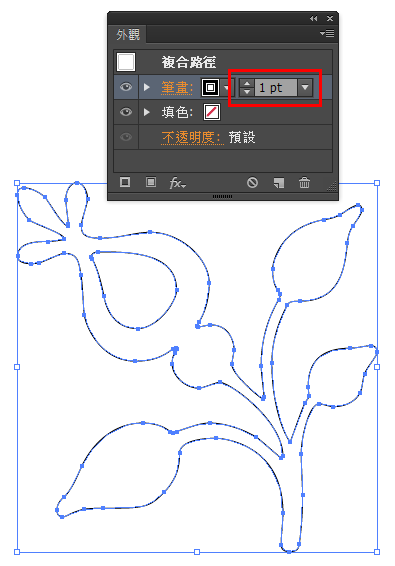
這時候貼上的形狀會是一個無邊框無填色的向量圖形。

這時候請開啟「外觀」面板,將外框填上個1pt的顏色。

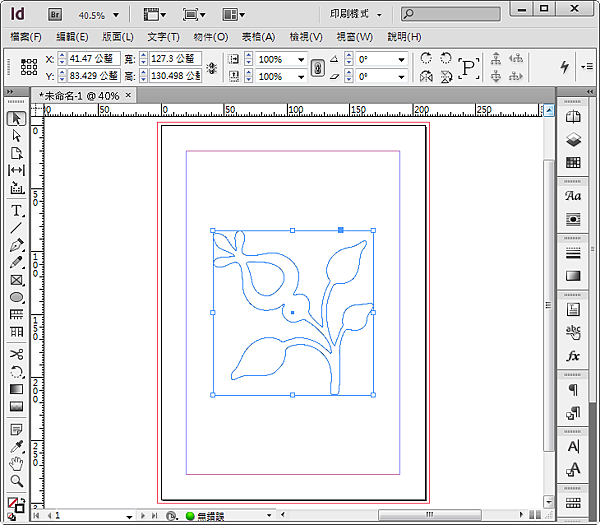
然後把向量圖形複製後就可以貼到InDesign文件上了,如下圖所示。

貼上來的圖形仍保有向量圖形的特徵,可以調整形狀、填色等等,是不是很簡單呢~ ^_^
以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9




 留言列表
留言列表
