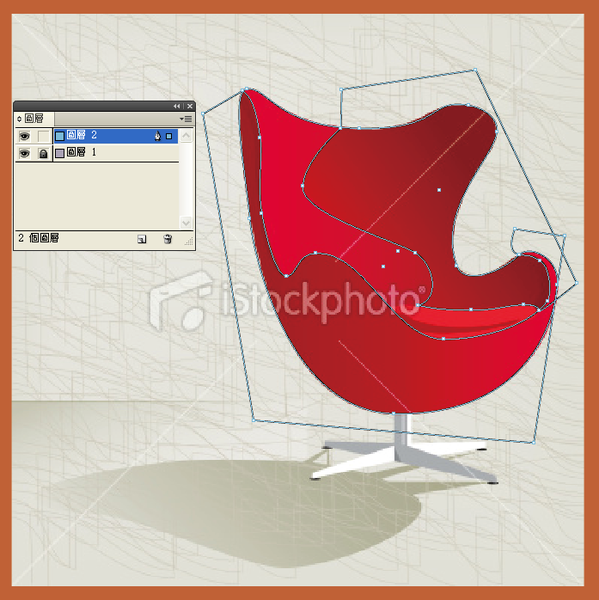
我又來惡搞了,這次使用InDesign CS4製作了一個蛋椅,一般來說,用Illustrator會比較好弄,不過...反正我習慣用InDesign咩,而且畫的出來就好....XD
而且基本上,這個不會太難,大概就是描圖調整一下,大概半小時就好了吧 (我是邊抓圖邊畫約1個小時吧)
製作這張圖呢,首先先去網路上隨便抓一張蛋椅的圖吧,基本上我不是很會畫圖的人,要我憑空想像真的很難,網路上很多資源可以用,善用的話,還是可以做出不錯的東西,當然囉~設計的一開始大多在模仿,當你熟稔之後,能夠開發出你的風格,那才是最重要的勒~

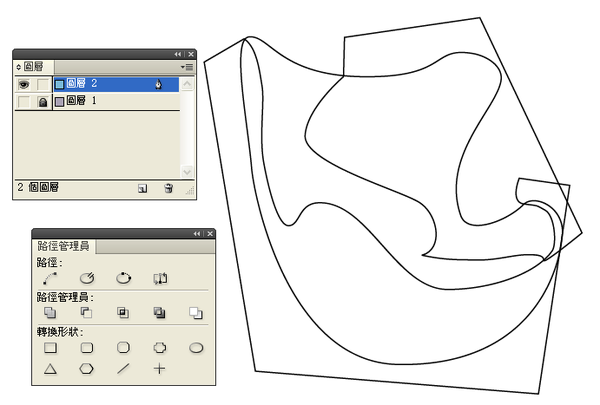
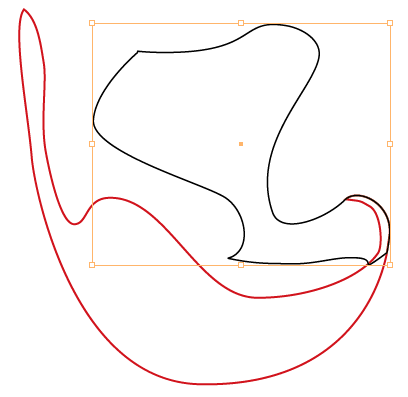
為了製作方便,可以利用圖層的功能,把底圖放在最下層,然後另外新增一個圖層,在上面畫出構造路徑。
這張蛋椅,我畫了三個路徑圖,用來模擬它的各部位陰影
這三個形狀如右上,接下來要用路徑管理員的「交集」功能。各位可以看出,除了蛋椅的構造外,其餘多出來的部位我都只是隨便啦出超出的範圍,因為那些地方接下來都會剪來剪去不見,所以不用管它的形狀。話說,在Illustrator裡面的路徑功能更多,想當初我在畫世界地圖的時候,對這個路徑工具真的花了一翻時間精研....XD
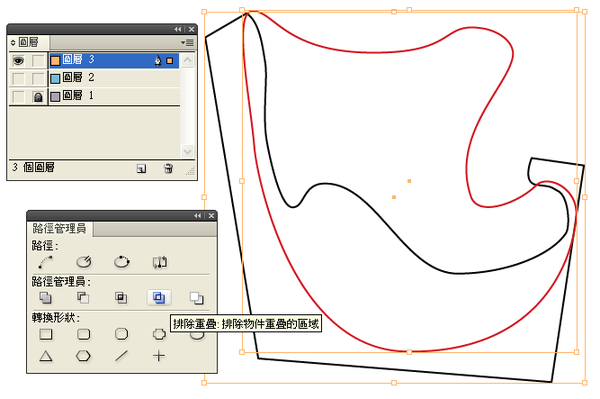
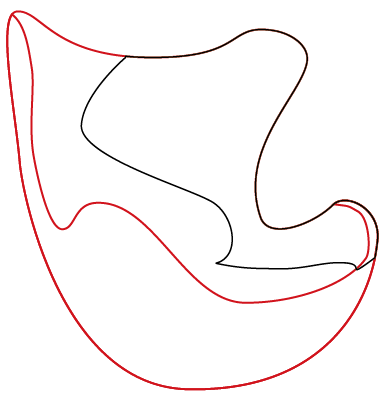
接下來,建議再新增一個圖層,然後將兩兩形狀原地複製到這個新圖層,如上所示,我要取左側蛋椅的形狀,所以把左邊跟中間的形狀複製到圖層三,然後按下「交集」的按鈕 (抓圖抓錯了,不是「排除」那個按鈕喔~)
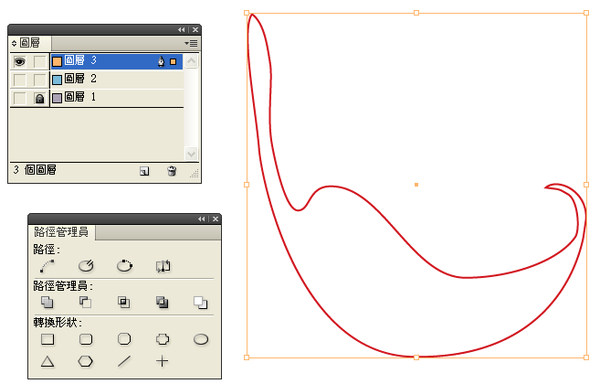
然後你就會看到交集出來的形狀囉~
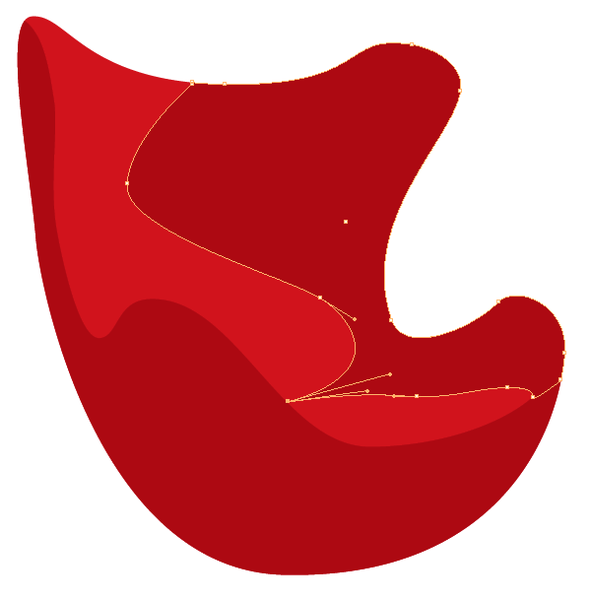
用同樣的方式,把右側但已內部的陰影部份也交集出來。記得,不要用原來的形狀去交集,記得要多複製一份在原地,然後去交集~
這樣子三個形狀就跑出來了,這就是畫歷史課本裡面的世界地圖的訣竅,如果各位不小心接到這種苦差事,就要會用路徑管理工具啊~~~~~(回聲)
雖然路徑部分處理好了,不過好像有一點瑕疵,就是椅子坐墊的部份沒弄好吧,所以再稍微把路徑拉一下
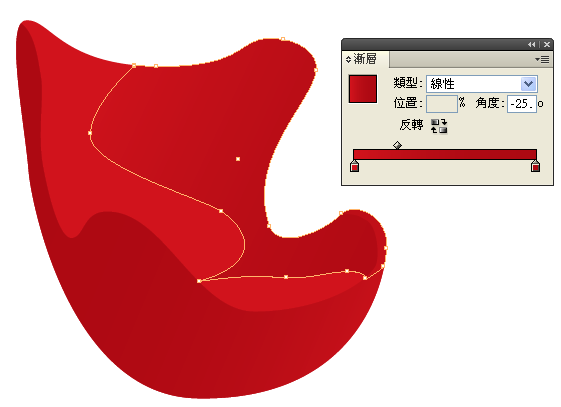
接下來,我們可以弄個陰影,讓他比較好看一點,這時就要拿出漸層工具。老實說,InDesign的漸層工具還真麻煩,兩個起始點的部分都要另增色票才行,沒辦法直接修改色票裡的顏色值,這點Illustrator就靈活多了,畢竟人家才是正牌的插畫軟體 XD
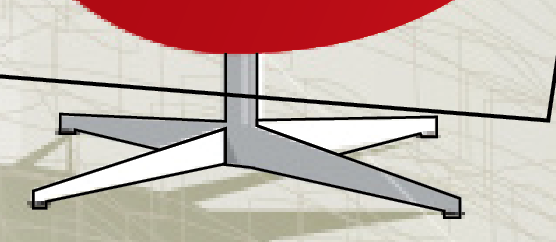
整個蛋椅已完成後,接下來就把剛剛遺忘掉的椅子畫上去,用同要的路徑管理工具的方法,去把椅腳搞出來
然後,把椅腳同樣配上蛋椅的兩種紅色,這樣就完成囉~
對了,後來想到,其實這個不叫剪影,這應該叫做平圖,剪影是一整塊色塊的樣子才對,不過,剪影兩個字比較炫啦~ XD















 留言列表
留言列表
