InDesign CS5上市已經好久了,就連加入電子書功能的CS5.5都快要上市了,可是啊,我還是很不太想用CS5。不知道是電腦硬體跑不動(明明都4核8GB RAM了說...>"<),還是那個無敵白爛暈倒七的關係,我用InDesign CS5就是一整個不順,就算去吃了姑嫂丸還是不會順,所以我還是默默在用CS3,雖然64bit的暈倒七跟他有點不合,但是再怎樣,還是比InDesign CS5跑的順暢多了。
尤其,InDesign CS5改變了很多操作上的習慣,第一次使用的人是不會有什麼感覺,但是用習慣以前舊版的,我覺得應該會哀聲四起吧....
但是啊,吃不到的菜永遠是最好吃的,InDesign CS5有個任意畫圓角的功能真是太吸引我了,可是我又不能用,每次想要製作那種四邊只有兩邊有圓角、或一邊有圓角,就要多花幾道手續才能弄好,就會覺得......CS5還是有好處啊~~~~
現在,我發現這個問題其實很早就可以解決了說。今天逛網站的時候,又想到回去摸摸那個神人才會碰的指令碼(Script)功能,每次打開裡面的程式內容,就只能望門興嘆,這真是比火星文還複雜的文字,摸摸屁股改天再來。不過沒關係,我們看不懂、也不會改,但是我們可以測試。所以這一次我測試到一個很有用的功能,就是夢寐以求任意圓角功能-「CornerEffects.jsx」,他的功能就像我字面上寫的那麼白,可以對任意端點製作圓角,超棒的,這下子我更不想去用CS5了~(可是如果要測試電子書的製作,還是要用CS5.5以上的版本啊.....Orz)
接下來就來分享我發現的功能,請大家跟著看圖說故事~
首先,我們來看看元祖的轉角選項功能,有4種轉腳可以設定,圓角是最常用的設定~
接下來,請將指令碼面板開啟,開啟方式:「視窗>自動>指令碼」(Alt + Ctrl + F11)
展開JavaScript的資料夾,就可以看到今天的主角-「CornerEffects.jsx」
現在,我們選定好要做圓角的物件,雙點「CornerEffects.jsx」,就會出現上面的「CornerEffects」視窗,上面英文就不囉唆介紹了,在Pattern選項中,就是最精華的地方-可以設定所有端點、第幾個端點、奇數偶數端點、....很多稀奇古怪的設定,應該可以滿足大多數的人
這個就是最普通的全部端點都做圓角的狀況(下面那一條黑色是痞客幫的浮水印,真醜啊...>"<)
接下來測試多邊形的轉角設定,我選擇前兩個端點要做12px的圓角化
結果果然第一個凹點與第二個凸點都變圓角化了~
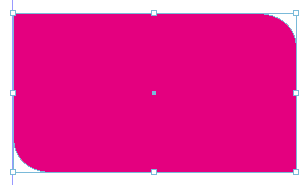
那....趕快來看看我最想要的對角端點要轉角化的設計矩形
噹噹噹~歐耶~我就是要這味的啦~沒想到CS3只要一個指令,就可以做出根CS5一樣的任一端點圓角功能,真是太感動了~
當然你會問,這樣子之後,要調整圓角大小方便嗎?唉~當然沒那麼方便啊,不然花那嚜多錢升級不救升心酸的嗎......Orz
好吧,下次再有玩到好玩的,再跟大家報告一下~












 留言列表
留言列表
