
很久很久以前在用PageMaker的時候,覺得它的遮罩功能真是簡單又好用,但是換成InDesign之後就好像找不到遮罩功能,要做也是用範圍內貼入的取代方式。不過今天就來介紹一個變相似的遮罩功能,實作起來只要三個步驟就可以完成,而且遮罩的形狀(文字)還可以隨時變動,還算是很方便呢!
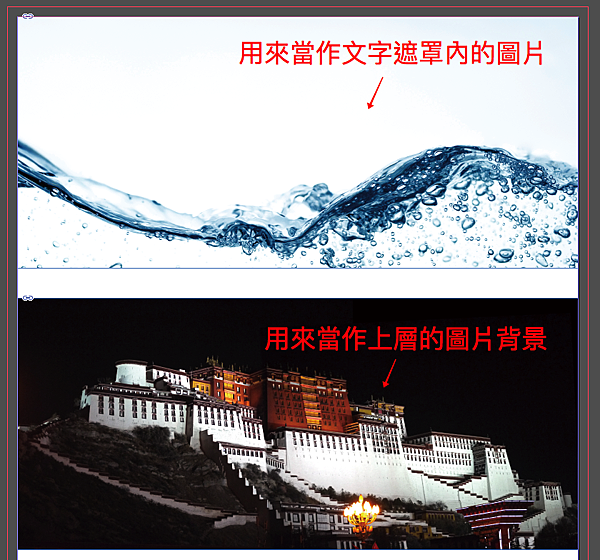
首先,我們要準備兩張圖片,一張是要用來當作遮罩範圍內顯示的圖案效果、一張是當作遮罩圖案旁邊的背景圖。是滴,這個方法雖然簡單,但是卻是要建立在“一張圖裡面形成遮罩圖案”的前提。我有試過把這張背景圖當成無圖案、無填色的矩形框架,結果就無法產生我要的遮罩內容,所以這個前提是無法打破的,最多就是可以允許有顏色的形狀。

那麼,首先建立要做遮罩形狀的內容,下面我以輸入一個文字當作遮罩的圖形來示範,然後將上面介紹的兩張圖疊合在一起(遮罩用圖案放在最下層),文字放在最上面。

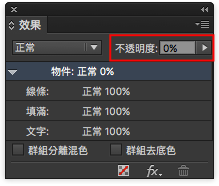
第一步、把文字的透明度設定為0%,這樣就看不到文字了。


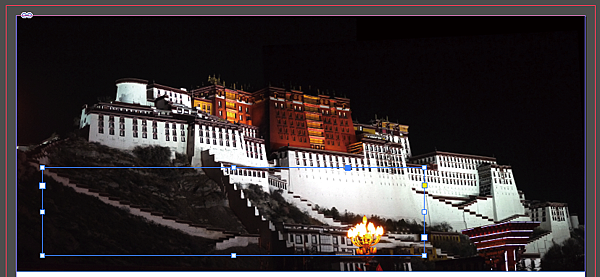
第二步、把文字與上層圖片選取起來,然後按下cmd/Ctrl + G群組。

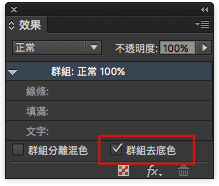
第三步、在「效果」面板中勾選「群組去底色」。

這樣子就完成遮罩設定啦~

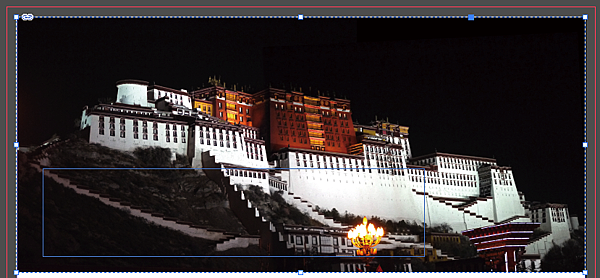
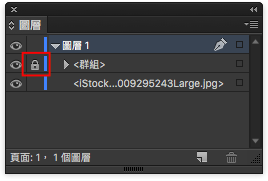
如果覺得遮罩內的圖案位置不太好,想要直接修改的話怎麼辦呢?這時候在「圖層」面板中先把上層群組物件『鎖』起來,再用直接選取工具去移動下層的遮罩用圖案,就可以很方便調整遮罩內顯示的圖案內容。


完成的遮罩要改變形狀也很方便,例如修改文字內容。

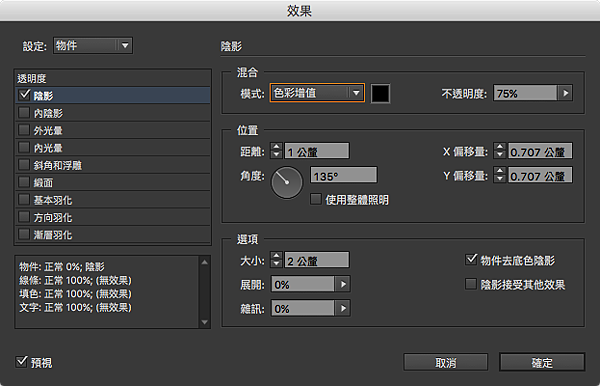
也可以添加陰影,不過這時候的陰影不是真正意義上的陰影,而是將遮罩用圖案以透明度方式顯示出來的效果

所以即便設定是黑色的陰影,出來的卻是亮白色的光暈,這個光暈就是原本遮罩用圖案在那個位置的圖案,以透明度的效果顯現出來的樣子。

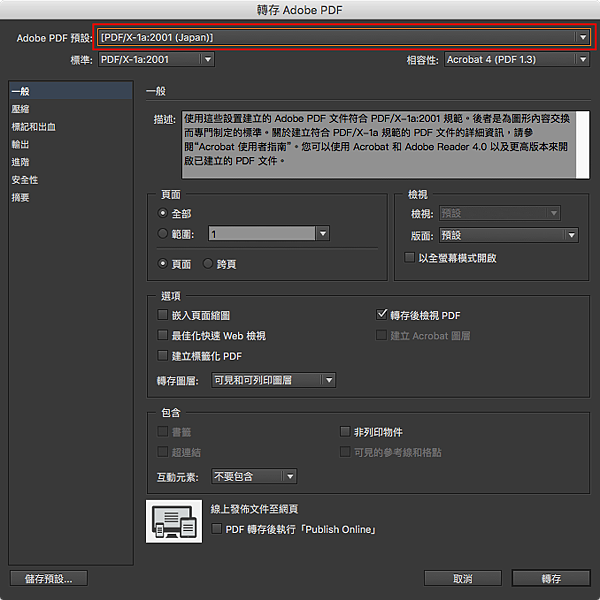
最後,如果要輸出為PDF的時候,在「Adobe PDF預設」選單中,要記得選擇“[PDF/X-1a:2001 (Japan)]”,因為這個版本對於透明度的支援是最好的,這個例子所做的透明度遮罩如果不用這個版本來輸出,就會看不到遮罩效果喔~

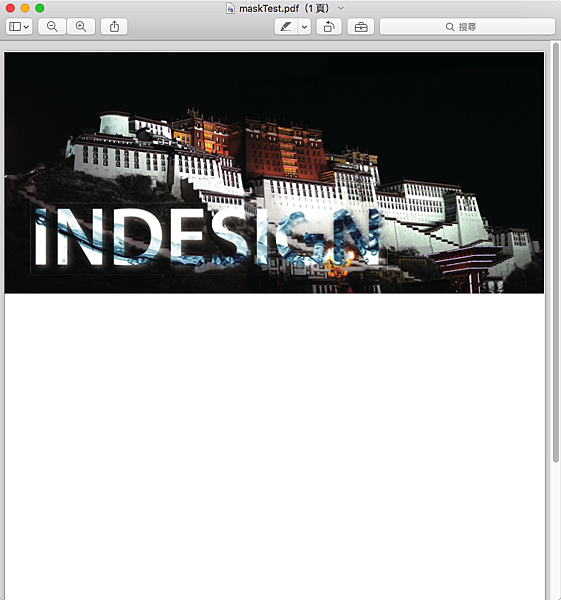
輸出後在預覽軟體上就可以看到這個透明遮罩效果了。





 留言列表
留言列表
