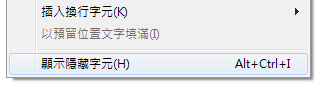
不知道大家平常的編排習慣是怎樣呢?我通常很討厭螢幕上看到太多花花綠綠的符號、線條什麼的,但是有時候為了確認版面的配置,所以我經常會在「正常」與「預視」螢幕模式切換。除了這兩種模式外,還有一種很重要的顯示模式是「顯示/不顯示隱藏字元」(Alt + Ctrl + I)。這個模式會把印刷時不會看到的隱藏字元給顯示出來,平常時候顯示這些隱藏字元是很礙眼的,通常都不會去開啟,只有少部分情況會用到這些隱藏字元,例如在作GREP的設定時,這些隱藏字元會是很好的公式元素。
說到GREP,一般人更式不會去用了,所以說這個隱藏字元顯示還真的一年用不到幾次,不過我發現他還是有一個地方很好用,就是將受到強制分行的段落文字恢復為正常的段落文字。
怎麼說呢?
在Word裡面,,一般我們要分行的時候是按Enter鍵,可是如果你想讓段落維持前一行的行距,就會用強制分行的方式。以網頁設計來說,一般段落就是P標籤,強制分行就是BR標籤。長長很多作者在撰寫程式碼的時候,就會用到強制分行的方式,把每一行程式碼都用強制分行分開,在Word文件中看起來就會比較聚在一起,像是一個群組方塊的感覺。
像這樣的做法也是沒錯啦,但是如果你用置入的方式把Word檔連嵌入圖片一起丟到Indd文件後,那個強制分行的定義就天差地遠,原本很漂亮的段落樣式,就變的晴天霹靂的糟糕。
簡單說,Word的強制分行不會把文字打散,但是InDesign的強制分行,會把文字依照文字框的長度「均勻打散」,不太懂嗎?看看下面的圖就知道了:

這是有強制分行的段落文字,目前還沒有顯示隱藏字元,所以當你一開始遇到這種情況時,第一個想到的可能是這段文字的樣式是不是沒套上?
事實上他就是強制分行後的悲慘結果(OS:腳張這麼開,能見人嗎?.....>"<)
我一開始也是想說是不是樣式沒套到,還是出現什麼鬼Bug,又回到原稿的地方把文字Copy再貼上,還是一樣的鬼樣子。後來我才想到會不會是強制分行的關係?這時候要把照妖鏡(顯示隱藏字元, Alt + Ctrl + I)打開,果然就會看到好幾個妖孽......Orz

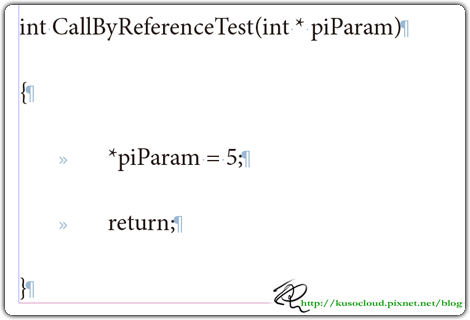
看到了嗎?打開照妖鏡後,所有的隱藏字元都會出現,你可以從這種強況下,檢視這些文字有沒有奇怪的設定
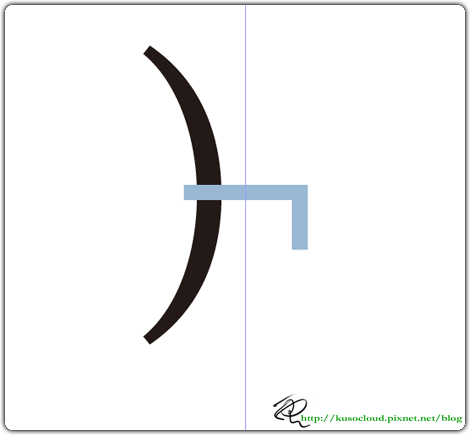
如果看不夠清楚,那麼我們把其中一個末端文字放大來看~

這樣夠清楚了吧~隱藏字元會用淡藍色(好像可以設定顯示顏色)來標示,上圖看到的藍色轉角形狀,就是強制分行的符號,因為這個符號的關係,所以該行的文字會均勻地一罩文字框長度打散,一般內文出現這種情形是很糟糕的事,但是如果是設計特殊標題,就可以試試這種特殊結果
找到元兇了(害我找到後又花時間來PO這段文,真是罪大惡極,浪費我時間....XD),接下來怎麼辦?很簡單啊,就是把原來強制分行的地方用Enter鍵恢復成正常段落就行了啊~下面就是把強制分行都改成段落分行的結果,所以....這樣看出原來的文字是什麼了吧?
套上程式碼的樣式後再來看看前後文的樣子,就很正常了~
最後,如果你很篤定整個文件禮面的強制分行都要換成正常的段落方式,那就附上一個超級大絕招-使用尋找/變更的功能,在GREP設定中,參考下圖的方式,把所有的強制分行變成正常段落吧~ ^O^
強制分行的字元符號表示式為 \n 一般正常段落的字元符號表示式為 \r,如果不記得也可以從旁邊的下拉選單(@符號那鍋)去選擇~








 留言列表
留言列表
