close

在文章一開始沒看到餅乾文字特效,那表示你跟我一樣眼睛業障重,看不到,一切都是假的.......才怪!上面的圖是假想圖,實際服用效果請看內文教學。好,不廢話,這是昨天在InDesignSecrets上面看到的一個很有趣效果,基本上來說就是在InDesign中可以透過「效果」面板來製作出以往可能會需要在Photoshop上才做得出來的餅乾效果。
那麼,我們就來看圖實作吧~
首先,輸入一個文字,我這裡輸入「COOKIE」這個字,字型是「Cooper Std:Black Italic」、字級100點,然後開啟「效果」面板,設定下圖紅框所示的數值,其中「大小」的部分要能夠把文字整個覆蓋掉,下圖「3公厘」明顯還不夠大,所以看的到文字形狀還有一些顯示出來。

這時候就把「大小」再拉大一些,例如我拉到6公厘,文字就看不到了,如下圖所示。

再接著我們把「雜訊」拉大到100%,如下圖所示,這樣子文字內容就會出現雜訊,很像是餅乾效果就出來了。

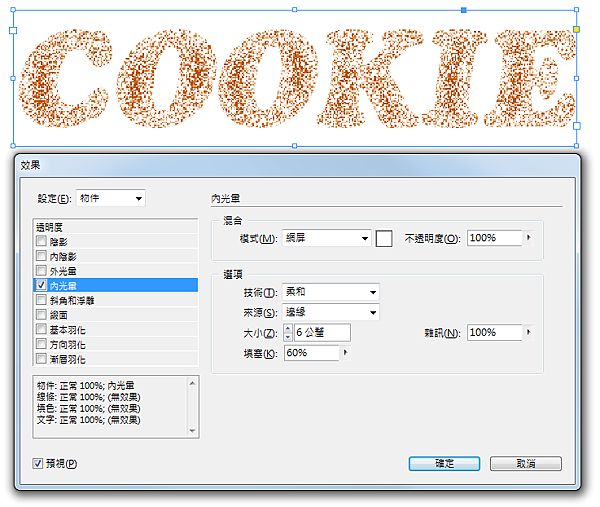
如果覺得這個餅乾紋路太細小,那麼可以調整「填塞」的數值,例如下圖是調整為60%的效果。

以上就是餅乾文字的效果囉,基本上這個效果一定要用比較粗的字型才行,太細的話就很難呈現餅乾效果喔~^_^
文章標籤
全站熱搜




 留言列表
留言列表
